Парсинг данных с любой страницы на jQuery
var snippetJqueryParse = function() { function colorTrace(msg, color, isBold = false) { var _sfx = isBold ? "font-weight:bold;" : ''; console.log("%c" + msg, "color:" + color + ";" + _sfx); } // Поехали! colorTrace('Как спарсить информацию из браузера средствами jQuery?', 'green', true); colorTrace('1. Загружаем jQuery', 'green'); var loadScript = function (url, callback) { var head = document.getElementsByTagName('head')[0]; var script = document.createElement('script'); script.type = 'text/javascript'; script.src = url; script.onreadystatechange = callback; script.onload = callback; head.appendChild(script); }; colorTrace('2. Парсим на jQuery', 'green'); loadScript('https://code.jquery.com/jquery-1.7.0.min.js', function(){ var sections = []; $('#section-7200 > div').each(function(){ var text = $.trim($(this).find('a:eq(1)').text()); if(text) { sections.push(text); } }); colorTrace('3. Получаем результат', 'green'); console.log(JSON.stringify(sections)); colorTrace('Подробности на http://pushorigin.ru', '#4285F4', true); }); }; clear(); snippetJqueryParse();
Методика
Открываем консоль (Ctrl + Shift + J в Chrome), вся дальнейшая работа - в консоли.
На странице с фреймами необходимо в консоли выбрать нужный фрейм.
Проверяем есть ли вообще jQuery на странице:
jQuery // или jQuery.fn.jquery
Если jQuery на странице не подключен, то:
Создаем загрузчик любых скриптов:
loadScript = function (url, callback) { var head = document.getElementsByTagName('head')[0]; var script = document.createElement('script'); script.type = 'text/javascript'; script.src = url; script.onreadystatechange = callback; script.onload = callback; head.appendChild(script);};
Загружаем из CDN jQuery:
loadScript('https://code.jquery.com/jquery-1.7.0.min.js', function(){console.log('load jQuery ok');});
Парсим данные на примере этой страницы документации Битрикса:
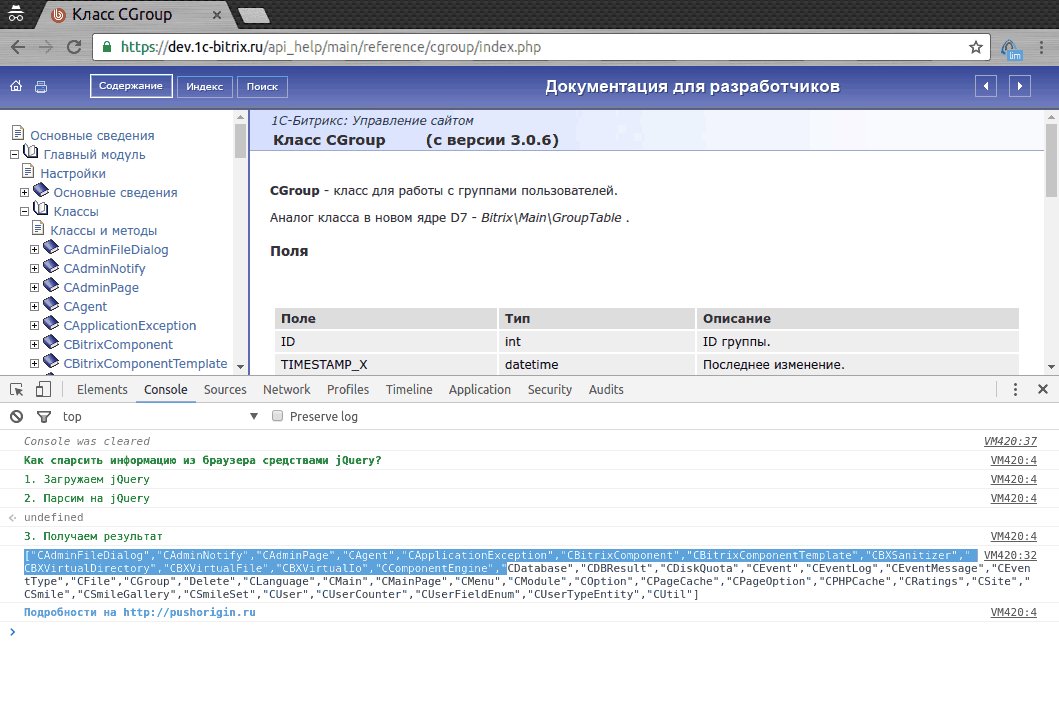
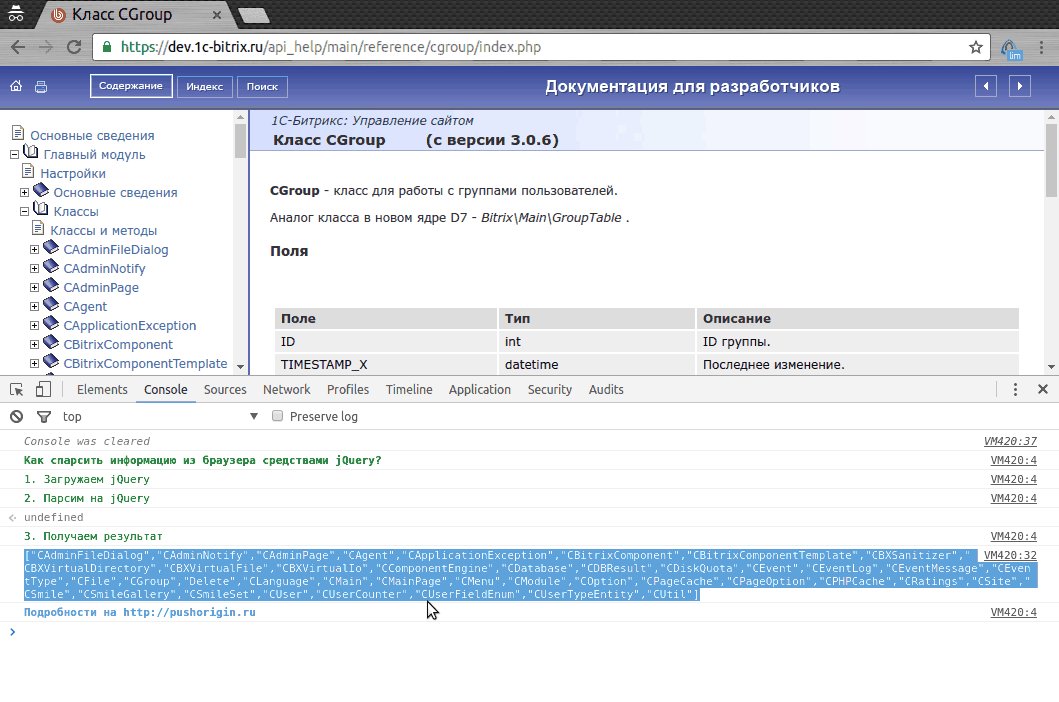
var sections = []; $('#section-7200 > div').each(function(){ sections.push($(this).find('a:eq(1)').text()); });
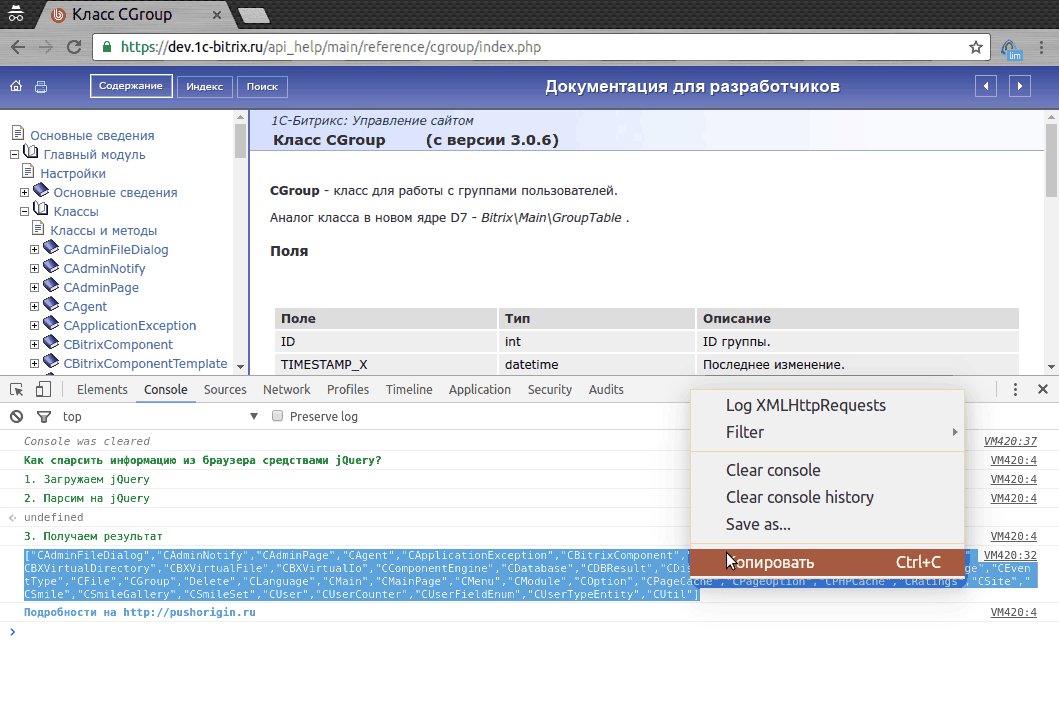
// вывод в консоль console.log(sections); // вывод в консоль JSON - второй вариант JSON.stringify(sections); // копирование в буфер! copy(JSON.stringify(sections));
Примеры
var sections = []; $('.pagina .item').each(function(){ var data = { img: $(this).find('img').css('background-image'), name: $(this).find('h3').text(), post: $(this).find('.caption p').text() } sections.push(data); }); JSON.stringify(sections);
// Массовая смена имени пользователя в админке Bitrix $('[NAME]').filter(function(index){ return $(this).attr('name').match(/FIELDS\[.*\]\[NAME\]/); }).val('My new name');