Содержание
Клиентская оптимизация
Аналитические инструменты
- Расширения для браузеров: Firebug, Web Inspector, Dragonfly
Проверка работы в разных браузерах
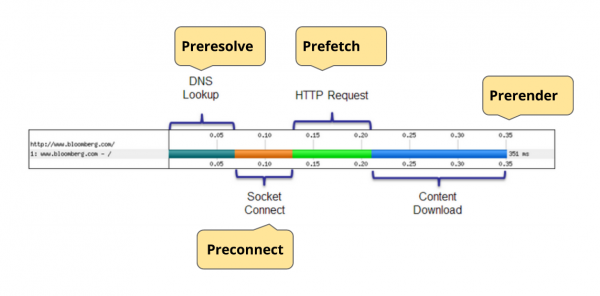
Предзагрузка
Использование preconnect, prefetch, prerender, preloading
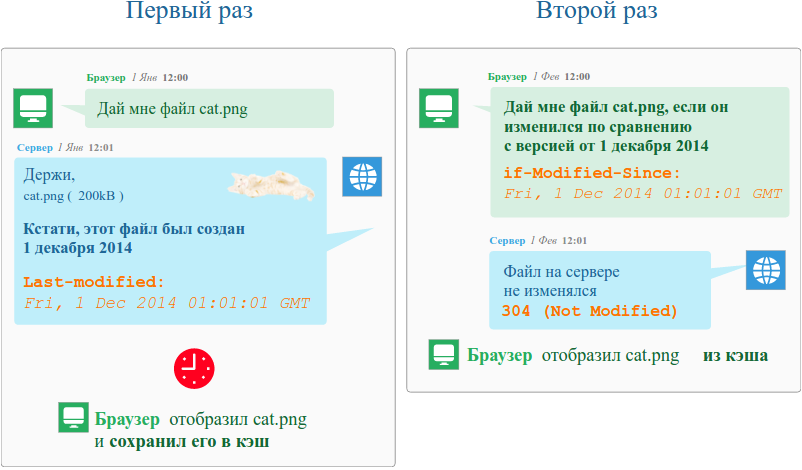
Кеширование статики
Кеширование на 2 недели с помощью Expires:
- Expires.php
// RFC5322 // Лучше не использовать из-за возможной рассинхронизации времени браузера и сервера $now = new DateTime; $now->modify('+2 weeks'); header('Expires: ' . gmdate('D, d M Y H:i:s T', $now->getTimestamp()));
Для подстройки времени сервера следует настроить NTP
Кеширование на 2 недели с помощью max-age:
- MaxAge.php
$maxAge = 2 * 7 * 24 * 3600; header(sprintf('Cache-Control: max-age=%d, must-revalidate', $maxAge)); // Если есть такие заголовки, удаляем их header_remove('Expires'); header_remove('Pragma');
Набор оптимизатора
Включение кеширования статики в Apache, в Nginx
Плагин для оптимизации web-optimizator - ограничения в бесплатной версии
CSS
- Объединение CSS-файлов в один с помощью препроцессоров CSS, либо простым «сливанием»
- Он-лайн вырезание CSS правил, используемых только на данной странице
Сжатие CSS
Сжатие CSS через YUI Compressor:
java -jar yuicompressor.jar -o output.css input.css
Через структурную минимизацию CSS:
csso -i style.css -o style.min.css
Онлайн через Reducisaurus Shrinks:
<script src="http://reducisaurus.appspot.com/js?file1=...&url1=...&max-age=604800"></script> <link rel="stylesheet" href="http://reducisaurus.appspot.com/css?file1=...&url1=...&max-age=604800"></script>
Практические приемы
JavaScript
Сжатие с помощью uglifyjs:
uglifyjs script.js > m.min mv m.min script.js
Через YUI Compressor:
java -jar yuicompressor.jar script.js -o script-min.js
Ссылки
- Профилирование jQuery для поиска медленных участков
- Профилирование JS в Firefox.
- Поиск узких мест через dev tools в Chrome
Изображения
Онлайн-сервис сжатия изображений tinypng.com, punypng.com, compressor.io
Пакетная обработка файлов
Требуется установить три программы: optipng, gifsicle и jpegoptim.
Скрипт для оптимизации без потерь всех картинок в каталоге без обхода дочерних:
- imgoptimize.sh
#!/bin/bash for f in *.[Pp][Nn][Gg]; do optipng -o5 -quiet -preserve "$f" > /dev/null done gifsicle -b -O2 *.[Gg][Ii][Ff] > /dev/null for f in *.[Jj][Pp]{E,e,}[Gg]; do jpegoptim --strip-all "$f" > /dev/null done
То же самое, но с обходом всего дерева:
- optima.sh
#!/bin/bash echo "Are you sure (y/n): " read confirm if [ "$confirm" != "y" ]; then exit 1 fi echo 'Begin' startSize=$(du -s|sed 's/^\([A-Za-z0-9]*\).*/\1/') find . -name '*.[Pp][Nn][Gg]' -type f -print0 | xargs -0 optipng -o5 -quiet -preserve > /dev/null find . -name '*.[Gg][Ii][Ff]' -type f -print0 | xargs -0 gifsicle --careful -w -b -O2 > /dev/null find . -name '*.[Jj][Pp][Gg]' -type f -print0 | xargs -0 jpegoptim --strip-all > /dev/null find . -name '*.[Jj][Pp][Ee][Gg]' -type f -print0 | xargs -0 jpegoptim --strip-all > /dev/null endSize=$(du -s|sed 's/^\([A-Za-z0-9]*\).*/\1/') echo Start size: $startSize echo End size: $endSize echo Compression: $[(startSize-endSize)*100/startSize]%